A top-notch mobile app combines excellent UX, an appealing UI, and high-quality code, but it should also be interactive. This is where mobile app animations come into play.
Animations in a mobile app serve a clear and logical purpose. They reduce cognitive load, prevent change blindness, and improve recall of spatial relationships. Furthermore, animations bring the UI to life, making it more engaging for users.
Boost Engagement Through Tailored UX/UI Design
Designing Impactful Digital Experiences That Foster Connection and Increase Sales
Discover UI/UX DesignIt’s essential, however, not to go overboard with animations. A successful mobile app incorporates animations only where necessary. To create an app with effective animations, it’s crucial to understand the different types of animations and their appropriate use cases.
So, without further ado, let’s dive into some of the best animation styles we employ in our projects:
A quick and simple animation that informs the user when the online cart is being updated.
iPhone Cryptocurrency Prototype – Info Bubble Animation
Popup bubbles allows the user to get extra information in an interactive format, without navigating to another screen.
iPhone micro-interaction – Cards Style iOS Control
An intuitive alternative to presenting large quantities of information. The sample displays detail cards, but this can also be used for completing multi-stepped information.
iPhone micro-interaction – Cards style iOS control 2
Designed to present information in a style that allows the user to skim through the pages, this is a modern alternative to the native mobile page controllers.
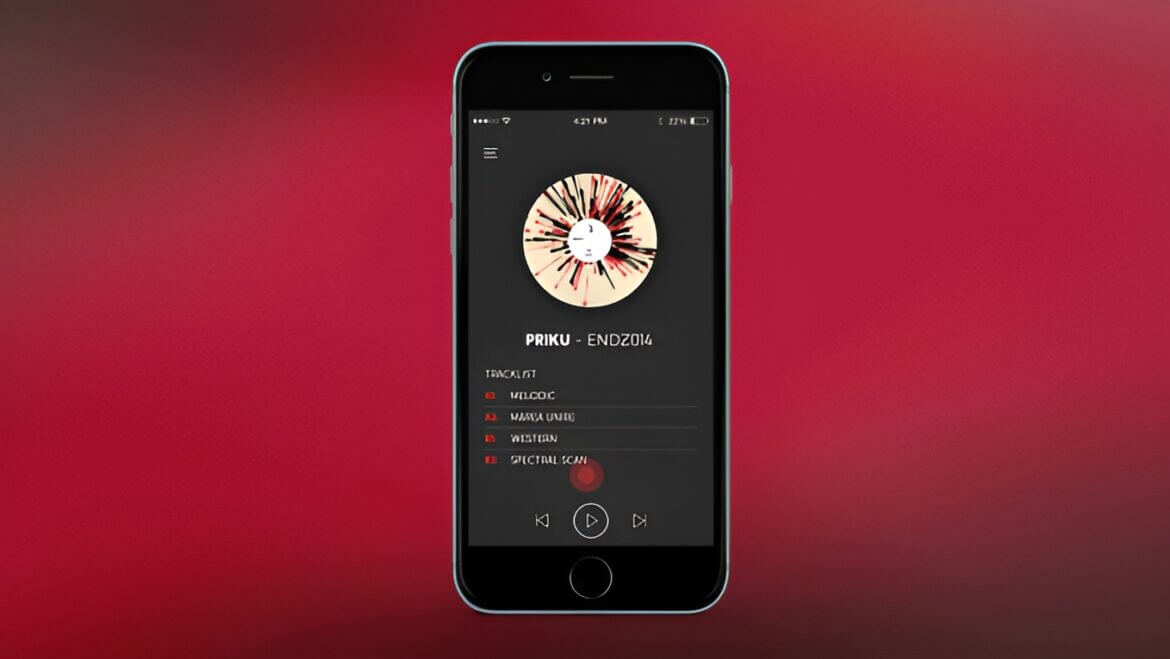
iPhone Music Player Micro-interaction
Inspired by iOS option menu, this allows for a more integrated design, while maintaining a classic mobile feel.
Magento iOS Demo App – UI Design microinteractions
A custom build 2 step drawer that can be used to display condensed or detailed information. Integrated with a quick hand guide that simulates an actual user.
iOS Coupon app – Redeem discount
Flip cards can be used to indicate the state of the application or to switch between different aspects of an item. The animation is available on all axes.
iOS Social Network – Feed Custom Controls
Spinning menus allows the application to save screen space by displaying only the relevant controls. Transitioning between states uses a combination of rotation and fade.
Customized Mobile Apps to Elevate Your Business
Building Mobile Apps that Bridge Your Business with Your Audience
Explore Mobile App DevelopmentIf you wish to see more mobile app animations in action, please contact us and we will send you a demo.