React, an open-source JavaScript library developed by Facebook (now Meta Platforms, Inc.), has become a fundamental tool in modern web development since its introduction in 2013. Specializing in building user interfaces, React enables developers to create dynamic and responsive web applications efficiently. Its component-based architecture and the use of a virtual Document Object Model (DOM) have streamlined the development process, making it easier to manage complex state and rendering logic.
Web Development for a Strong Digital Foundation
Build a Robust Online Platform with Our Expertise
Discover Web DevelopmentUnderstanding React’s impact requires more than a cursory glance at its features; it necessitates an examination of the statistics that illustrate its adoption and influence. This article presents key data points that shed light on React’s market share, growth trends, developer adoption, and its role within the broader ecosystem. By analyzing these statistics, readers can gain a comprehensive view of how React has shaped the web development landscape and what its trajectory might suggest for the future.
React’s Popularity in Web DevelopmentReact enables developers to create dynamic and responsive web applications efficiently
Market Share
React has firmly established itself as a cornerstone in front-end web development. According to the Stack Overflow Developer Survey 2023, React is one of the most commonly used web frameworks among professional developers. The survey highlights that a significant percentage of respondents prefer React over other frameworks like Angular and Vue.js, underscoring its widespread adoption.
The State of JavaScript 2022 survey further reinforces React’s prominence. It reports high satisfaction rates among developers, with many expressing the intention to continue using React in future projects. This consistent preference indicates a strong market share and a loyal user base that trusts React to build robust user interfaces.
Begin Your Digital Transformation Journey
Customized Strategies to Lead Your Business into the Digital Age
Explore Digital TransformationGrowth Trends
The growth trajectory of React has been consistently upward since its release. NPM download statistics reflect this trend, with React’s package receiving millions of weekly downloads as of October 2023. This steady increase in downloads signifies not only a growing user base but also an expanding ecosystem of developers relying on React for their projects.
GitHub metrics also showcase React’s continued rise. The React repository has garnered a more than 228.000 stars and 46.000 forks, indicating active engagement from the developer community. Contributions and discussions around React’s codebase demonstrate a vibrant open-source project that evolves with industry needs.
The introduction of features like React Hooks and the release of React 18 have played pivotal roles in maintaining React’s relevance. These updates address modern development challenges, making React a forward-compatible choice for developers aiming to build scalable and high-performance applications.
Industry Implementation
Companies Utilizing React
React’s adoption across various industries underscores its flexibility and efficiency in building user interfaces. Numerous high-profile companies have integrated React into their technology stacks to enhance performance and user experience:
- Meta Platforms, Inc. (Facebook and Instagram): As the originator of React, Meta extensively uses it in its platforms. React powers dynamic content rendering and real-time updates on both Facebook and Instagram, supporting billions of active users worldwide.
- Netflix: React is employed for the front-end development of Netflix’s web platform. It contributes to the fast loading times and seamless user experience, particularly in the initial loading phase and during navigation between different sections.
- Airbnb: The company’s website leverages React to build reusable components, which has streamlined their development process and improved consistency across their platform.
- Uber: Uber utilizes React in its web-based applications, including the ride-hailing interface and Uber Eats. React’s ability to handle real-time data and dynamic updates enhances the overall user experience.
- Dropbox: React helps Dropbox create intuitive and responsive file management interfaces, facilitating smooth interactions and real-time collaboration features.
- Atlassian (Jira and Confluence): Atlassian products like Jira and Confluence use React to deliver efficient project management tools, enabling dynamic content updates and a responsive user interface.
- Salesforce: React is part of Salesforce’s Lightning Design System, contributing to building scalable and interactive enterprise applications.
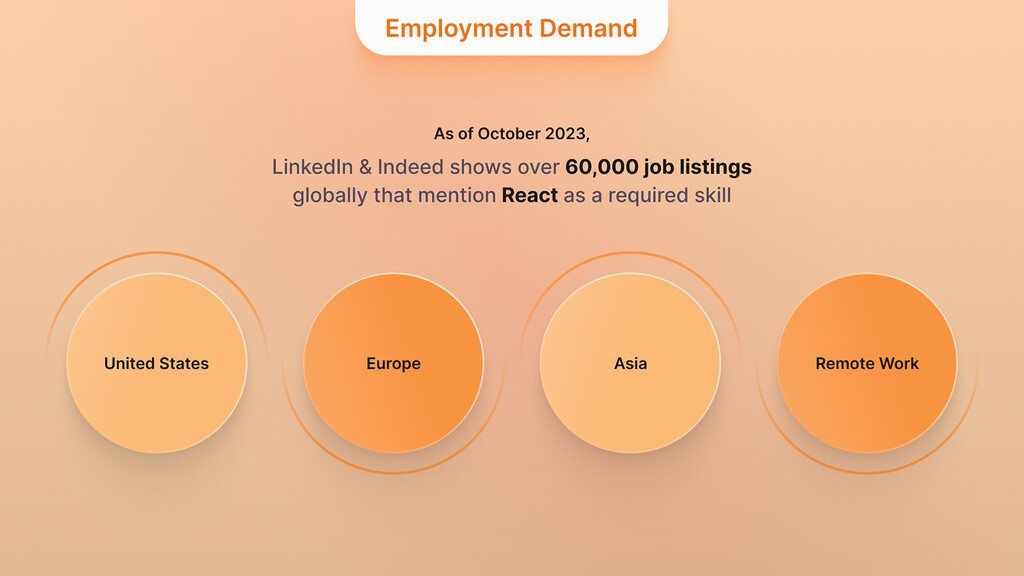
Employment Demand
The demand for React developers reflects the library’s significant role in modern web development. Employment trends indicate robust opportunities and competitive compensation for professionals skilled in React.

Job Postings
- As of October 2023, a search on LinkedIn Jobs and Indeed shows over 60,000 job listings globally that mention React as a required skill.
- Positions range from front-end and full-stack developers to specialized React Native roles for mobile application development.
- The demand spans various industries, including technology, finance, healthcare, and e-commerce, indicating React’s widespread applicability.
Geographical Demand
- United States: Tech hubs like San Francisco, New York, and Seattle show high demand, with thousands of job openings.
- Europe: Cities such as London, Berlin, and Amsterdam have a strong market for React developers, fueled by a growing tech scene.
- Asia: In countries like India and Singapore, there’s a significant increase in React-related job opportunities due to the expansion of the tech industry.
- Remote Work: The rise of remote work has opened up opportunities globally, with many companies offering remote positions for React developers.
Experience Our Skilled Development Teams
Elevate Your Projects with Skilled Software Development Professionals
Get Your Development TeamSkills in Demand
- Employers often seek additional skills alongside React proficiency, such as experience with Redux, TypeScript, and RESTful APIs.
- Knowledge of React Native is also valuable for companies looking to develop cross-platform mobile applications.
- Growth Projections:
- The U.S. Bureau of Labor Statistics projects a 13% growth in web developer employment from 2020 to 2030, faster than the average for all occupations.
- The increasing importance of web applications in business operations suggests sustained demand for React developers in the foreseeable future.
- Educational Opportunities:
- The rise in demand has led to more educational resources, with universities and online platforms offering courses focused on React.
- Certifications and bootcamps specializing in React development are becoming more prevalent, helping to supply the market with qualified developers.
React Ecosystem Statistics
NPM Download Figures

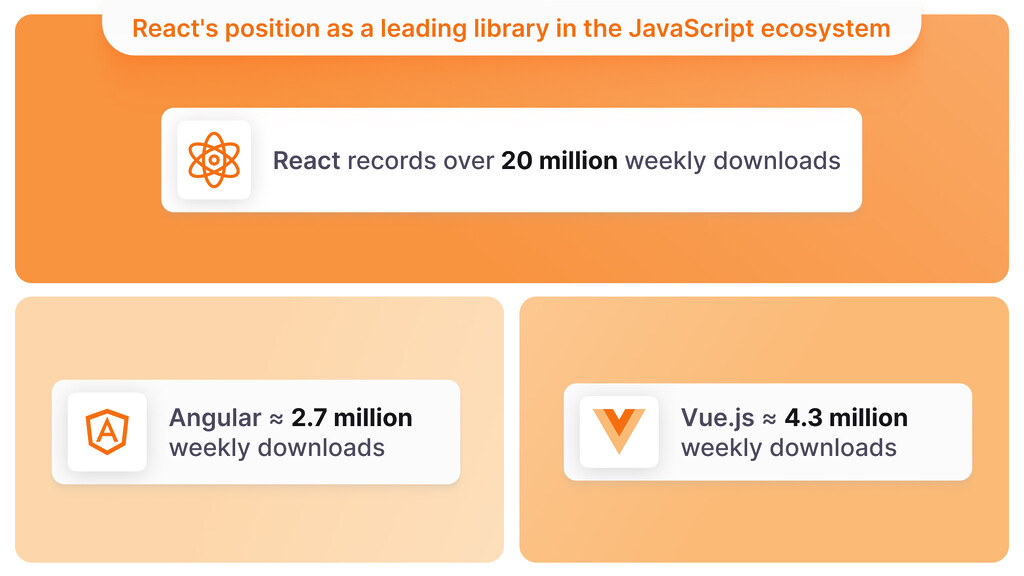
The extensive adoption of React is prominently reflected in its NPM (Node Package Manager) download statistics. As of September 2024, the React core package (react) records over 20 million weekly downloads, according to NPM Trends. This substantial figure underscores React’s position as a leading library in the JavaScript ecosystem.
Comparatively, other front-end frameworks exhibit lower download numbers:
- Angular (@angular/core): Approximately 2.7 million weekly downloads.
- Vue.js (vue): Around 4.3 million weekly downloads.
The consistent increase in React’s download rate highlights its sustained popularity and the trust developers place in it for building user interfaces.
Beyond the core package, related React libraries also show significant download figures:
- react-dom: Essential for DOM rendering, with over 19 million weekly downloads.
- react-scripts: Part of Create React App for project setup, with around 2.3 million weekly downloads.
These statistics indicate a robust and growing reliance on React and its associated tools within the developer community.
Ecosystem Libraries
React’s ecosystem is bolstered by a variety of libraries and frameworks that extend its capabilities, catering to complex application requirements.
- Redux:
- A widely used state management library in React applications.
- Receives over 8.5 million weekly downloads (NPM Trends).
- Despite React’s built-in Context API and Hooks, Redux remains popular for managing global state in large-scale applications.
- React Router:
- The standard routing solution for React applications.
- Records over 8.8 million weekly downloads.
- Facilitates dynamic and nested routing essential for single-page applications.
- Next.js:
- A React framework enabling server-side rendering and static site generation.
- Shows over 6 million weekly downloads.
- Enhances performance and SEO, making it a preferred choice for enterprise-level applications.
- Material-UI (MUI):
- Provides pre-built React components following Google’s Material Design guidelines.
- Garners over 3.3 million weekly downloads.
- Accelerates UI development with a consistent and modern design language.
- Styled Components:
- A library for styling React components using tagged template literals.
- Achieves over 4.6 million weekly downloads.
- Offers dynamic styling capabilities and theme support within React applications.
Leading Research & Development for Your Success
Driving Innovation in Every Product Aspect Through R&D-Driven Software
Learn About R&D ServicesCreate React App and TypeScript Support
- Create React App:
- A command-line tool that sets up a modern React application without configuration.
- Records over 2.3 million weekly downloads.
- Simplifies the initial setup process, allowing developers to focus on writing code rather than configuring build tools.
- TypeScript:
- A superset of JavaScript that adds static typing, enhancing code reliability.
- The @types/react package, providing TypeScript definitions for React, has over 22 million weekly downloads.
- Adoption of TypeScript with React has increased, with many developers preferring it for large codebases.
Community Contributions
The React ecosystem thrives due to active community contributions:
- Open-Source Libraries: Thousands of React-compatible libraries are available on NPM, addressing various development needs.
- Contributors: The React GitHub repository has over 1,600 contributors, indicating a collaborative effort in maintaining and improving the library.
- Updates and Releases: Regular updates ensure React and its ecosystem libraries stay current with web standards and developer expectations.
Performance and Efficiency Metrics
Application Performance
React is engineered to deliver high performance in web applications through its innovative use of Virtual DOM and efficient rendering mechanisms.
Virtual DOM Optimization
- Minimized Direct DOM Manipulation: React’s Virtual DOM acts as an intermediate representation of the UI in memory. By computing the minimal number of changes between states, React updates the actual DOM efficiently, reducing the performance overhead typically associated with direct DOM manipulation.
- Efficient Reconciliation Algorithm: React’s diffing algorithm quickly identifies changes in the component tree, allowing for swift UI updates without unnecessary re-renders.
Experience Our AI Development Excellence
Empower Your Operations with Intelligent AI Integration
Access AI Integration SolutionsReact Fiber Architecture
- Concurrent Rendering: Introduced in React 16, the Fiber architecture enables React to break down rendering work into incremental units. This approach allows the main thread to handle high-priority tasks first, improving the responsiveness of applications, especially those with complex UIs.
- Time-Slicing and Suspense: Features like time-slicing allow React to pause and resume rendering work, preventing the UI from blocking during intensive computations. Suspense enhances code-splitting capabilities, improving initial load times by allowing components to “wait” for asynchronous data before rendering.
Performance Benchmarks
- Competitive Benchmarking: In the JS Framework Benchmark 2023, React demonstrates competitive performance in key metrics such as startup time, memory consumption, and update speed.
- Startup Time: React shows a median startup time comparable to other leading frameworks, ensuring quick initial loads.
- Update Efficiency: React efficiently handles state changes and re-renders, maintaining smooth interactions even in dynamic applications.
- React vs. Other Frameworks: While some frameworks like Svelte may have advantages in specific performance metrics due to their compile-time optimizations, React balances performance with a rich ecosystem and developer experience.
- React 18 Enhancements
- Automatic Batching: React 18 introduces automatic batching of state updates, reducing the number of re-renders and improving performance.
- Concurrent Features: The transition to concurrent rendering allows React to prepare multiple versions of the UI simultaneously, enhancing load times and responsiveness.
Developer Productivity

React’s features and tooling significantly contribute to developer efficiency, reducing development time and improving code maintainability.
Component-Based Architecture
- Reusability and Modularity: React promotes building applications with reusable components, allowing developers to assemble complex UIs efficiently. This modularity simplifies maintenance and enhances collaboration among development teams.
- Code Maintainability: A survey by Stack Overflow in 2023 indicates that 68% of developers find React’s component model improves code maintainability and readability.
Rich Ecosystem and Tooling
- Extensive Libraries: The availability of third-party libraries and tools accelerates development. For instance, UI component libraries like Material-UI provide ready-to-use components, saving time on design and implementation.
- Developer Tools: React DevTools offers powerful debugging capabilities, allowing developers to inspect component hierarchies, props, and state in real-time.
Efficient Development Practices
- Hot Module Replacement: Tools like Create React App support hot reloading, enabling developers to see changes instantly without refreshing the entire application, thereby speeding up the development process.
- JSX Syntax: React’s use of JSX allows developers to write HTML-like syntax within JavaScript, streamlining the creation of dynamic UIs.
Adoption of Modern JavaScript Features
- Hooks API: Since React 16.8, Hooks has allowed developers to use state and other React features without writing class components. This leads to cleaner and more functional code.
- Simplified State Management: Hooks like useState and useEffect simplify the handling of local component state and side effects.
- Custom Hooks: Developers can create reusable logic with custom hooks, promoting code reuse and reducing duplication.
TypeScript Integration
- Enhanced Code Quality: The integration of TypeScript with React has gained popularity, with State of JavaScript 2022 reporting that over 80% of React developers have used TypeScript.
- Error Reduction: Static type checking catches errors at compile-time, reducing runtime bugs.
- Improved Developer Experience: Features like autocompletion and better documentation within IDEs enhance productivity.
Testing and Quality Assurance
- Robust Testing Frameworks: Tools such as Jest and React Testing Library facilitate writing unit and integration tests for React applications.
- Code Coverage: These tools help ensure high code coverage, leading to more reliable and maintainable applications.
- Automated Testing Adoption: According to the JetBrains State of Developer Ecosystem 2022, 59% of JavaScript developers use Jest for testing, many of whom work with React.
Community and Support
- Active Community Forums: Platforms like Stack Overflow have over 430,000 questions tagged with React (Stack Overflow Tags), providing a wealth of knowledge for troubleshooting and learning.
- Regular Updates: React’s maintainers and the open-source community continuously improve the library, incorporating developer feedback to enhance productivity features.
Scalability
- Enterprise Adoption: React’s architecture supports large-scale applications, with companies like Airbnb and Uber successfully scaling their applications with React.
- Performance Optimization Tools: Features like React.memo and useMemo allow developers to optimize performance by preventing unnecessary re-renders.
Learning Curve
- Accessible Learning Resources: With extensive documentation and tutorials available, new developers can learn React efficiently.
- Online Courses: Platforms like Coursera, Udemy, and freeCodeCamp offer comprehensive React courses.
- Documentation: The official React documentation is detailed and beginner-friendly, aiding in rapid skill acquisition.
Integration Capabilities
- Compatibility with Other Technologies: React can be integrated with various back-end technologies and other front-end libraries, offering flexibility in tech stacks.
- React Native Synergy: Skills in React are transferable to React Native for mobile app development, increasing a developer’s versatility.
Impact on Development Time
- Rapid Prototyping: React’s simplicity and the availability of components accelerate the prototyping phase.
- Reduced Debugging Time: Clear component structures and effective debugging tools help in quickly identifying and fixing issues.
- Team Collaboration: Consistent coding patterns and component reuse facilitate better collaboration among team members.
Conclusion
React has solidified its position as a cornerstone in modern web development, as evidenced by the comprehensive statistics outlined in this article. Its significant market share and consistent growth trends underscore widespread acceptance and trust among developers and organizations alike. With over 25 million weekly NPM downloads and a strong presence on platforms like GitHub, React’s popularity is both measurable and impactful.
Looking ahead, React’s trajectory suggests continued prominence in the web development landscape. Its active community, ongoing enhancements, and adaptability position it well to address future challenges and innovations in technology. For developers, organizations, and stakeholders, React offers a reliable and powerful platform for building modern web applications, reaffirmed by the key statistics and trends highlighted in this analysis.
Experience Expert IT Consultancy
Transformative Strategies for Your Technology Needs
Discover IT ConsultingFAQs
What is React, and why is it popular in web development?
React is an open-source JavaScript library developed by Meta Platforms, Inc. (formerly Facebook) for building user interfaces, particularly single-page applications. It is popular due to its component-based architecture, efficient rendering using the Virtual DOM, and a strong ecosystem of tools and libraries that enhance developer productivity and application performance.
How does React’s market share compare to other front-end frameworks?
According to the Stack Overflow Developer Survey 2023 and the State of JavaScript 2022 survey, React is one of the most commonly used and preferred web frameworks among professional developers. It surpasses other frameworks like Angular and Vue.js in terms of usage, satisfaction rates, and community support.
What factors have contributed to React’s growth and widespread adoption?
React’s growth is attributed to its ease of use, performance optimizations, active community support, continuous updates (like React Hooks and React 18 enhancements), and a flexible ecosystem that includes a wide array of libraries and tools catering to various development needs.
Which major companies use React in their technology stacks?
Several high-profile companies utilize React, including:
- Salesforce
- Meta Platforms, Inc. (Facebook and Instagram)
- Netflix
- Airbnb
- Uber
- Dropbox
- Atlassian (Jira and Confluence)
These companies leverage React for its ability to build efficient, scalable, and user-friendly interfaces.
What is the current demand for React developers in the job market?
As of October 2023, there are over 60,000 job listings globally that mention React as a required skill. The demand spans various industries and includes positions like front-end developers, full-stack developers, and React Native developers, reflecting React’s widespread applicability.
What additional skills are important for React developers?
Employers often look for proficiency in related technologies such as:
- React Native for mobile application development
- Redux for state management
- TypeScript for static typing
- RESTful APIs integration
How do React Hooks enhance development efficiency?
React Hooks allow developers to use state and other React features without writing class components. Hooks like useState and useEffect simplify state management and side effects in functional components, leading to cleaner, more maintainable code and enhancing developer productivity.
How does React ensure high performance in web applications?
React ensures high performance through:
- React 18 Enhancements: Introduces features like automatic batching and concurrent rendering for better performance.
- Virtual DOM Optimization: Efficiently updates the DOM by only re-rendering components that have changed.
- React Fiber Architecture: Improves rendering efficiency and application responsiveness.